프로그래밍
-
[Linux] tail 멈춤 현상 일어날 때 해결 방법2024.05.30
-
[DBeaver] 테이블 DDL 쿼리문에 COMMENT(주석) 추가하는 방법2023.06.16
-
[Java/자바] 람다식(람다 표현식) 과 람다식 예제2022.01.03
-
[Java/자바] Scanner(스캐너) 입력 / 예제2021.12.13
-
[Java/자바] import(임포트) 및 사용 예제2021.12.10
[Linux] tail 멈춤 현상 일어날 때 해결 방법
[Linux] tail 멈춤 현상 일어날 때 해결 방법에 대해서 소개하려고 합니다.
tail 멈추는 원인은 로그 파일이 커져서 로그 출력하는 파일이 변경되기 때문에 멈추는 경우가 있습니다. 이 경우 다른 명령어로 사용할 수 있습니다.
tail -F
tail -f 명령어와 비슷하지만 추가 기능이 있습니다. 이는 "follow and retry"를 의미합니다. 이 옵션은 파일이 이름이 변경되거나(예: 로그 로테이션) 파일이 현재 존재하지 않는 경우에도 계속해서 열려고 시도합니다. 파일이 사용 가능해지면 내용을 표시하기 시작합니다.
사용법: tail -F /path/to/file
주요 차이점:
-f: 파일 디스크립터를 따라갑니다. 파일 이름이 변경되거나 삭제되면 tail이 이를 따라가는 것을 중지합니다.
-F: 파일 이름을 따라갑니다. 파일 이름이 변경되거나 삭제되더라도 tail이 계속 열려고 시도하며 파일이 다시 사용 가능해지면 내용을 표시하기 시작합니다.
tail이 멈춘다면 tail -F를 사용하세요.
[DBeaver] 테이블 DDL 쿼리문에 COMMENT(주석) 추가하는 방법
[DBeaver] 테이블 DDL 쿼리문에 COMMENT(주석) 추가하는 방법 알려드리겠습니다.
하단 사진 처럼 테이블 들어가셔서 DDL 메뉴 탭 > 하단 아이콘 Show comments 클릭하시면 주석 보이실겁니다.

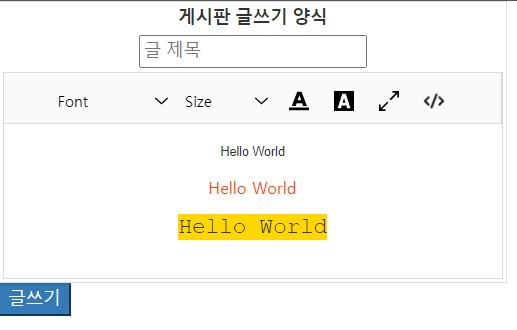
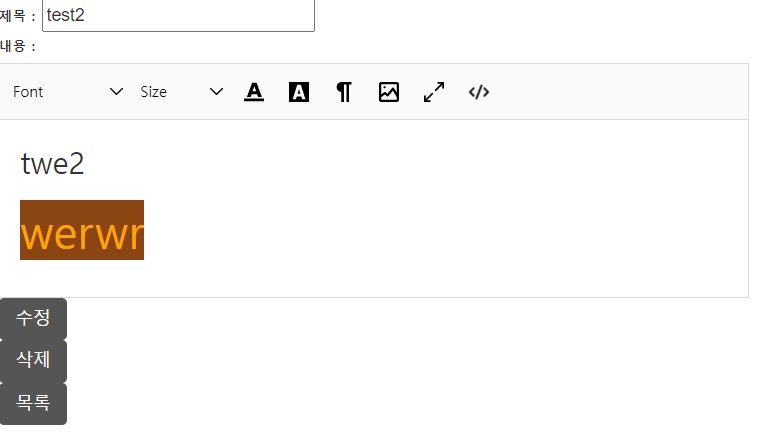
[JavaScript/HTML] 2. SunEditor 텍스트 에디터 만들기 및 텍스트 편집기 만들기
※ 본 게시글의 소스코드는 디자인, UI, UX 에 전혀 신경쓰지 않은 점 참고해주세요.
※ 본 게시글은 서버단으로 데이터를 보내 처리하는 내용은 포함되지 않았습니다.
지난 게시글에선 SunEditor를 소개했는데 이번 게시글에선 간단하게 SunEditor 적용 후 서버로 에디터 적용한 텍스트를 웹에서 보내고 받는것을 해볼려고 한다.

아래 소스코드만 이용해도 위 사진과 같이 간단하게 텍스트 에디터를 만들 수 있다. 먼저 아래 첨부파일을 다운받아 SunEditor에 필요한 css파일과 js 파일을 자신의 프로젝트에 넣고 그에 맞춰서 소스도 수정해준다.
[html] SunEditor 소스 코드
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<!-- ********************* 자신의 프로젝트에 맞춰서 경로 수정 필요 ****************************** -->
<!-- SunEdtor css -->
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/suneditor.min.css">
<!-- SunEdtor js -->
<script type="text/javascript" src="js/suneditor.min.js"></script>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<!-- ********************* 자신의 프로젝트에 맞춰서 경로 수정 필요 ****************************** -->
<script type="text/javascript">
$(function(){
SUNEDITOR.create('content',{
font : [
'Arial',
'tahoma',
'Courier New,Courier'
],
fontSize : [
8, 10, 14, 18, 24, 36
],
colorList: [
['#ccc', '#dedede', 'OrangeRed', 'Orange', 'RoyalBlue', 'SaddleBrown'],
['SlateGray', 'BurlyWood', 'DeepPink', 'FireBrick', 'Gold', 'SeaGreen']
],
width: '100%',
maxWidth: '600px',
minWidth: 400,
height : 'auto',
imageWidth : 150,
popupDisplay: 'local',
resizingBar: false,
buttonList : [
['font', 'fontSize',
'fontColor', 'hiliteColor',
'fullScreen', 'codeView']
],
callBackSave: function (contents) {
alert(contents);
}
});
});
// 글쓰기 버튼
function saveButton(){
if(document.getElementById("title").value === "" ||
document.getElementById("title").value == null ){
alert("제목을 입력해주세요");
return false;
}
// 자신의 프로젝트에 맞춰서 경로 수정 필요
$.ajax({
url: "/board/noticeRegist",
type: "post",
data: {
title : document.getElementById("title").value,
content : $('.sun-editor-editable').html(),
} ,
// dataType: "json",
error : function(request, status, error){
alert('등록 실패');
console.dir(request);
console.dir(status);
console.dir(error);
},
success : function(result){
alert("등록이 완료되었습니다.");
// 자신의 프로젝트에 맞춰서 경로 수정 필요
location.href="/board/noticeList";
}
});
}
</script>
<title>글쓰기</title>
</head>
<body>
<div>
<div>
<table style="text-align: center; border: 1px solid #dddddd">
<thead>
<tr>
<th colspan="5">게시판 글쓰기 양식</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="5" ><input type="text" id="title" class="form-control" placeholder="글 제목" name="title" maxlength="50"></td>
</tr>
<tr>
<td colspan="5" ><textarea class="form-control" id="content" placeholder="글 내용" name="content" maxlength="2048" style="height:350px;"></textarea></td>
</tr>
</tbody>
</table>
<button id="saveButton" type="submit" class="btn btn-dark" onclick="saveButton()">글쓰기</button>
<br>
</div>
</div>
</body>
</html>
|
cs |
위 소스 간단하게 설명하면
SUNEDITOR.create('content',{
});
1. 아래 SUNEDITOR.create 함수가 에디터를 적용해주는 핵심 함수이다. textarea id (='content')를 넣어주면 에디터가 적용된다.
2. 이 함수에서 SunEditor의 다양한 기능들을 넣고 뺄 수 있다. 그 방법에 대해서는 공식 홈페이지 예제를 통해서 자세하게 알 수 있다.


$('.sun-editor-editable').html(),
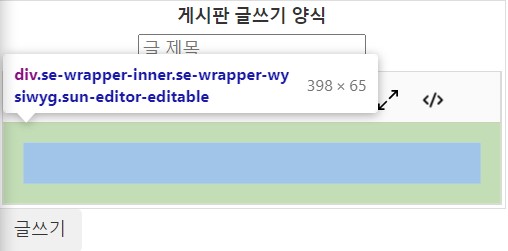
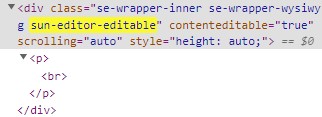
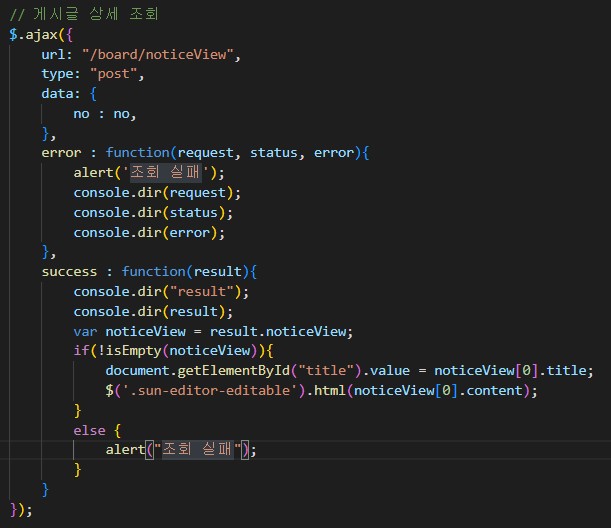
위 소스 예제에서는 내용을 가져올때 위와 같이 html로 가져오는데 텍스트 에디터 적용된 모습을 개발자 도구로 보면 sun-editor-editable class로 적용된 모습을 볼 수 있어서 html를 가져와 db에 저장한 후 뷰로 불러와 아래 소스코드와 같이 넣어주면 바로 에디터가 적용된 모습을 가져올 수 있다.


'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript/HTML] 1. SunEditor 텍스트 에디터 라이브러리 소개 (0) | 2022.06.24 |
|---|
[JavaScript/HTML] 1. SunEditor 텍스트 에디터 라이브러리 소개

1. 소개
SunEditor는 JavaScript로 구현되어 있는 텍스트 에디터 라이브러리이다. 또한 이 라이브러리는 MIT 라이센스로 되어 있어서 수정, 배포가 자유롭고 상업적으로 마음껏 배포해도 되는 라이센스이다. 단, 저작권 표시해주어야 한다.
MIT 라이센스에 대해서 더 알고 싶으신 분은 > 링크 < 를 클릭해주세요.

또한 6월 24일 기준 현재까지도 Git 꾸준하게 오픈 소스로 업데이트 되고 있다.
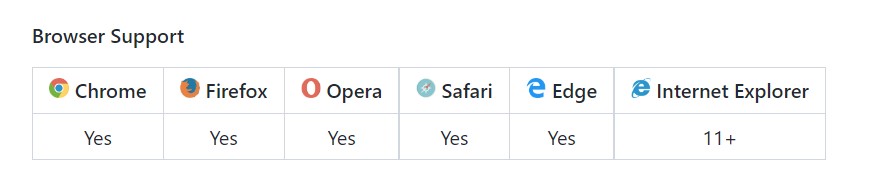
2. 브라우저 지원

윈도우 10 기준으로 IE 11도 지원 종료되어서 사실 상 어느 브라우저에서도 사용 가능한 텍스트 에디터다.
3. 문서 및 공식 사이트
SunEditor 소스 및 공식 Git
GitHub - JiHong88/SunEditor: Pure javascript based WYSIWYG html editor, with no dependencies.
Pure javascript based WYSIWYG html editor, with no dependencies. - GitHub - JiHong88/SunEditor: Pure javascript based WYSIWYG html editor, with no dependencies.
github.com
SunEditor 공식 예제 : > 링크 <
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JavaScript/HTML] 2. SunEditor 텍스트 에디터 만들기 및 텍스트 편집기 만들기 (0) | 2022.06.27 |
|---|
[Java] deleteQuietly 파일 삭제 및 폴더 삭제(하위 파일 및 폴더 포함)

보통 파일 삭제 및 폴더 삭제를 각각 file.delete() 함수나 cleanDirectroy() 함수로 폴더 비우고 파일 삭제하는 경우가 있는데
deleteQuietly 이 함수는 파일 및 폴더 삭제(하위 파일과 폴더를 모두 삭제하는 강력한 함수이다.
deleteQuietly 함수 내부를 살펴보자면 먼저 file.isDirectory() 함수로 폴더 체크 후
cleanDirectory() 함수로 폴더를 비워주고 delete 함수로 삭제해준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public static boolean deleteQuietly(final File file) {
if (file == null) {
return false;
}
try {
if (file.isDirectory()) {
cleanDirectory(file);
}
} catch (final Exception ignored) {
// ignore
}
try {
return file.delete();
} catch (final Exception ignored) {
return false;
}
}
FileUtils.deleteQuietly(targetFile);
|
cs |

deleteQuietly 사용법
FileUtils 클래스에 속해 있어서 Apache Commons IO 라이브러리 없다면 maven 추가해줘야 된다.
https://mvnrepository.com/artifact/commons-io/commons-io
0. 위 링크로 이동해 최신 버전인 maven 태그를 복사하거나 아래 2.8 버전을 복사해서
pom.xml <dependencies> 태그 내부에 복사해준다.
|
1
2
3
4
5
6
7
|
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.8.0</version>
</dependency>
|
cs |
1. 저장 후 Project 메뉴 > Update Maven Project 후 maven 추가한 프로젝트를 업데이트 해준다.
2. 아래 메소드처럼 파일경로 String으로 매개변수로 읽어와서 삭제하거나
FileUtils.deleteQuietly(targetFile);
deleteQuietly 함수를 이용하면 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
/**
* 파일 삭제
* @param String
*/
public void FileDelete(String filePath) {
try {
File targetFile = new File(filePath);
FileUtils.deleteQuietly(targetFile);
} catch (Exception e) {
e.printStackTrace();
}
}
|
cs |
'프로그래밍 > Java' 카테고리의 다른 글
| [Java] BigDecimal divide 함수와 divideAndRemainder 함수 (0) | 2022.03.16 |
|---|---|
| [Java/자바] 람다식(람다 표현식) 과 람다식 예제 (0) | 2022.01.03 |
| [Java/자바] Scanner(스캐너) 입력 / 예제 (0) | 2021.12.13 |
| [Java/자바] import(임포트) 및 사용 예제 (0) | 2021.12.10 |
[Java] BigDecimal divide 함수와 divideAndRemainder 함수


1. 개요
The method divide(BigDecimal, int) from the type BigDecimal is deprecated since version 9
The field BigDecimal.ROUND_DOWN is deprecated since version 9
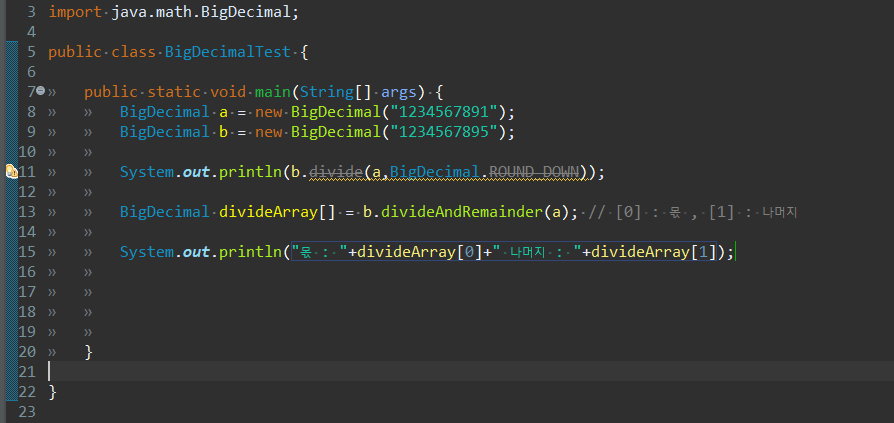
이 두가지 경고는 위 사진과 같이 BigDecimal에서 divide 함수를 이용하려고 했는데
divide(BigDecimal, int) 와 BigDecimal.ROUND_DOWN (소수점 버림) 가 자바 9부터 사용하지 않는다고
경고가 나와 그걸 대체하기 위해서 알려주는 글이다.
2. 해결
BigDecimal[] divideAndRemainder 함수를 이용하여 선언하면 되는데
위 사진과 같이 첫번째 인덱스는 몫과 두번째 인덱스는 나머지를 가리킨다.
'프로그래밍 > Java' 카테고리의 다른 글
| [Java] deleteQuietly 파일 삭제 및 폴더 삭제(하위 파일 및 폴더 포함) (0) | 2022.06.16 |
|---|---|
| [Java/자바] 람다식(람다 표현식) 과 람다식 예제 (0) | 2022.01.03 |
| [Java/자바] Scanner(스캐너) 입력 / 예제 (0) | 2021.12.13 |
| [Java/자바] import(임포트) 및 사용 예제 (0) | 2021.12.10 |
[intelliJ/Spring] intelliJ 홈페이지 설정 및 만들기 / 시작화면 만들기 / Welcome page 만들기
※ 개발 환경 설정: Java 11 버전과 intelliJ를 사용하여 구현했습니다.
1. 목적
intelliJ를 이용하여 프로젝트를 만들고 난 후 처음으로 페이지를 띄우고 싶은 분들을 위해 도움이 될까 적어본다.
2. 방법

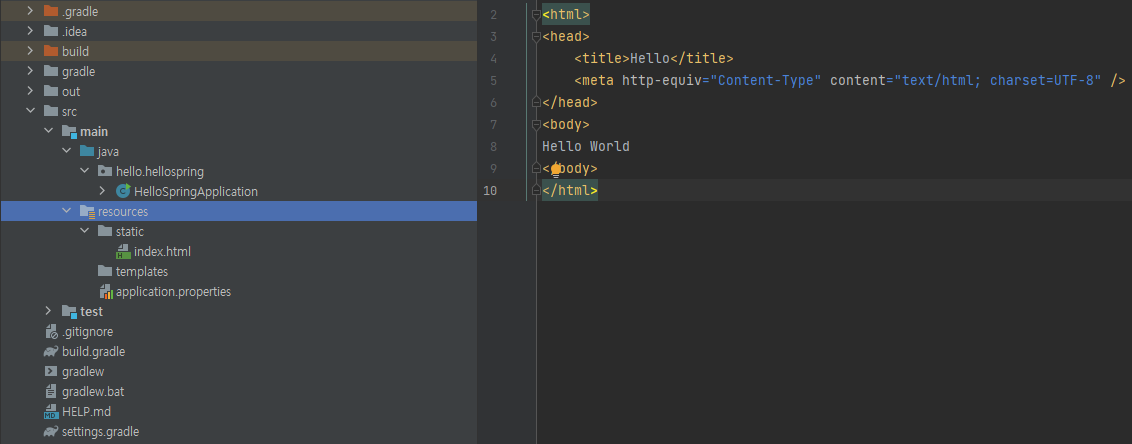
사진과 같이 프로젝트를 만들고 난 후 src/main/resources/static 폴더에 index.html을 만들고 실행하고
localhost:8080 (포트별 다름) 에 들어가면 Hello World 글자가 띄워질 것이다.
링크 출처 : spring 공식 문서 참조
[Java/자바] 람다식(람다 표현식) 과 람다식 예제
1. 람다 함수 : 프로그래밍 언어 사용되는 개념으로 익명 함수를 지칭하는 용어
2. 람다식 예제 (스레드 예제)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class test {
public static void main(String[] args) {
// 기초 자바 문법
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
System.out.println("hello1");
}
});
thread.run();
// 람다식 문법
Thread thread2 = new Thread(()-> {
System.out.println("hello2");
});
thread2.run();
}
}
|
cs |
'프로그래밍 > Java' 카테고리의 다른 글
| [Java] deleteQuietly 파일 삭제 및 폴더 삭제(하위 파일 및 폴더 포함) (0) | 2022.06.16 |
|---|---|
| [Java] BigDecimal divide 함수와 divideAndRemainder 함수 (0) | 2022.03.16 |
| [Java/자바] Scanner(스캐너) 입력 / 예제 (0) | 2021.12.13 |
| [Java/자바] import(임포트) 및 사용 예제 (0) | 2021.12.10 |
[Java/자바] Scanner(스캐너) 입력 / 예제

1. Scanner (스캐너) : 읽은 바이트를 다양한 타입으로 변환하여 리턴하는 클래스이다.
- 입력되는 키 값을 공백으로 구분되는 토큰 단위로 읽는다.
2. Scanner 주요 메소드
1) String next() : 입력값을 문자열로 리턴
2) int nextInt() : 입력값을 int 타입으로 리턴
3) double nextDouble() : 입력값을 double 타입으로 리턴
4) String nextLine() : ' \n '(띄어쓰기) 을 포함하는 한 라인을 읽고 ' \n '(띄어쓰기) 을 버린 나머지만 리턴
5) void close() : Scanner 사용 종료
3. Scanner 사용 방법 및 예제
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
Scanner in = new Scanner(System.in);
int number = in.nextInt();
String name = in.next();
System.out.println("숫자 : "+ number + " 이름 : "+name);
in.close();
}
}
|
cs |
출력 결과

3. 코드 분석
1) 자바 라이브러리 클래스 java.util.Scanner 를 사용하기 위해 import 한다.
import 자세한 내용 : https://programming-enjoy.tistory.com/5
[Java/자바] import(임포트) 및 사용 예제
1. Java import (임포트) : 자바의 라이브러리 패키지의 클래스를 사용하거나 사용자의 다른 패키지 안의 클래스를 사용할 때 import 명령어를 사용하면 클래스 이름으로 사용할 수 있게 해주는 명령
programming-enjoy.tistory.com
2) Scanner 클래스인 in이라는 객체를 만들어 준다.
System.in : 키보드와 연결된 자바의 표준 입력 스트림이다.
3) in.close : Scnnaer 객체를 닫아준다.
close를 꼭 사용해야 하는 이유 : I/O 사용시에는 연결을 맺고 끊음을 확실히 해줘야 한다. 리소스에 접근이 불가능하거나 connection pool이 꽉 차서 더이상 접근 할 수 없는 경우도 있다.
Scanner 관련 문서 : https://docs.oracle.com/javase/7/docs/api/java/util/Scanner.html
'프로그래밍 > Java' 카테고리의 다른 글
| [Java] deleteQuietly 파일 삭제 및 폴더 삭제(하위 파일 및 폴더 포함) (0) | 2022.06.16 |
|---|---|
| [Java] BigDecimal divide 함수와 divideAndRemainder 함수 (0) | 2022.03.16 |
| [Java/자바] 람다식(람다 표현식) 과 람다식 예제 (0) | 2022.01.03 |
| [Java/자바] import(임포트) 및 사용 예제 (0) | 2021.12.10 |
[Java/자바] import(임포트) 및 사용 예제
1. Java import (임포트) : 자바의 라이브러리 패키지의 클래스를 사용하거나 사용자의 다른 패키지 안의 클래스를 사용할 때 import 명령어를 사용하면 클래스 이름으로 사용할 수 있게 해주는 명령어입니다.
2. 사용 예제
2.1 라이브러리 패키지 사용 모습
import 사용 전 모습, 아래와 같이 클래스에 패키지 이름까지 써야 사용 가능한데
|
1
2
3
4
5
6
7
8
|
public class Main {
public static void main(String[] args) {
java.util.Scanner in = new java.util.Scanner(System.in);
}
}
|
cs |
import 사용 후 모습, 아래와 같이 클래스 이름으로 객체를 만들어 줄 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
|
import java.util.Scanner;
public class Main {
public static void main(String[] args) {
Scanner in = new Scanner(System.in);
}
}
|
cs |
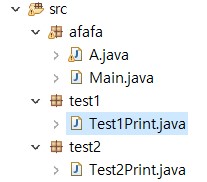
2.2 사용자의 다른 패키지 import 방법

위와 같이 패키지 2개를 만들고 afafa 패키지 내 Main 클래스 안에서 import 해보려고 한다.
아래와 같이 import test1.*; test1 패키지의 하위 클래스들을 모두 import 해줄 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import test1.*;
import test2.Test2Print;
public class Main {
public static void main(String[] args) {
Test1Print t1 = new Test1Print();
t1.Test1PrintOut();
Test2Print t2 = new Test2Print();
t2.Test2PrintOut();
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
|
package test1;
public class Test1Print {
public void Test1PrintOut () {
System.out.println("테스트 1 출력");
}
}
|
cs |
|
1
2
3
4
5
6
7
8
9
10
|
package test2;
public class Test2Print {
public void Test2PrintOut () {
System.out.println("테스트 2 출력");
}
}
|
cs |
실행 결과

'프로그래밍 > Java' 카테고리의 다른 글
| [Java] deleteQuietly 파일 삭제 및 폴더 삭제(하위 파일 및 폴더 포함) (0) | 2022.06.16 |
|---|---|
| [Java] BigDecimal divide 함수와 divideAndRemainder 함수 (0) | 2022.03.16 |
| [Java/자바] 람다식(람다 표현식) 과 람다식 예제 (0) | 2022.01.03 |
| [Java/자바] Scanner(스캐너) 입력 / 예제 (0) | 2021.12.13 |